
User onboarding
2020
Industry: Financial sector / Duration of the project: 1 week
Through this onboarding journey users can sign up to get new credit card. The main requirement was to put an accent on the UI.
To do this I went through next steps:
- Client’s requirements
- Stating the workflow
- Producing screens
- User testing
- Redefining design based on user feedback
1. Client's needs
The user onboarding procedure on the LaunchPad application requires the user to go through a series of steps in order to supply all required information and complete the journey.
The steps are:
-Email or mobile entry
-Email or mobile confirmation
-User info entry (First and last name, address info, mobile number, and email, password, the reason for obtaining this card, occupation, monthly income.)
-Verification document submission (Submission of ID document, submission of Proof-of-address document, selfie submission)
-Waiting period for documents to be verified. (It takes up to 48h to verify some types of documents. Users should be well informed about this procedure.)
Considering the number of steps and number of fields for data entry, the onboarding procedure represents the biggest user friction point in the system. The main goal of this assignment is to create a UX/UI which will guide the user through the procedure while minimizing the chance of them dropping off.
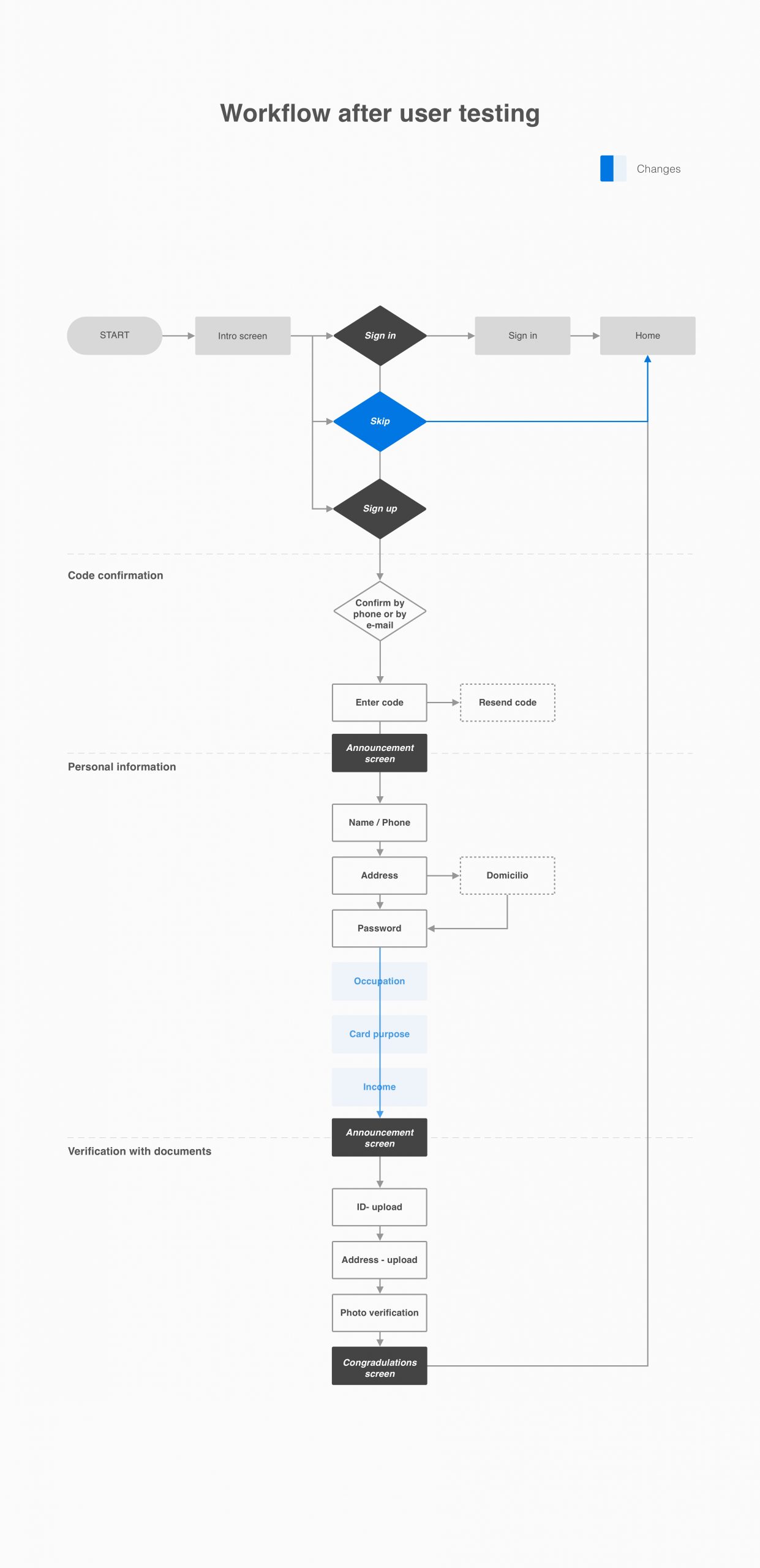
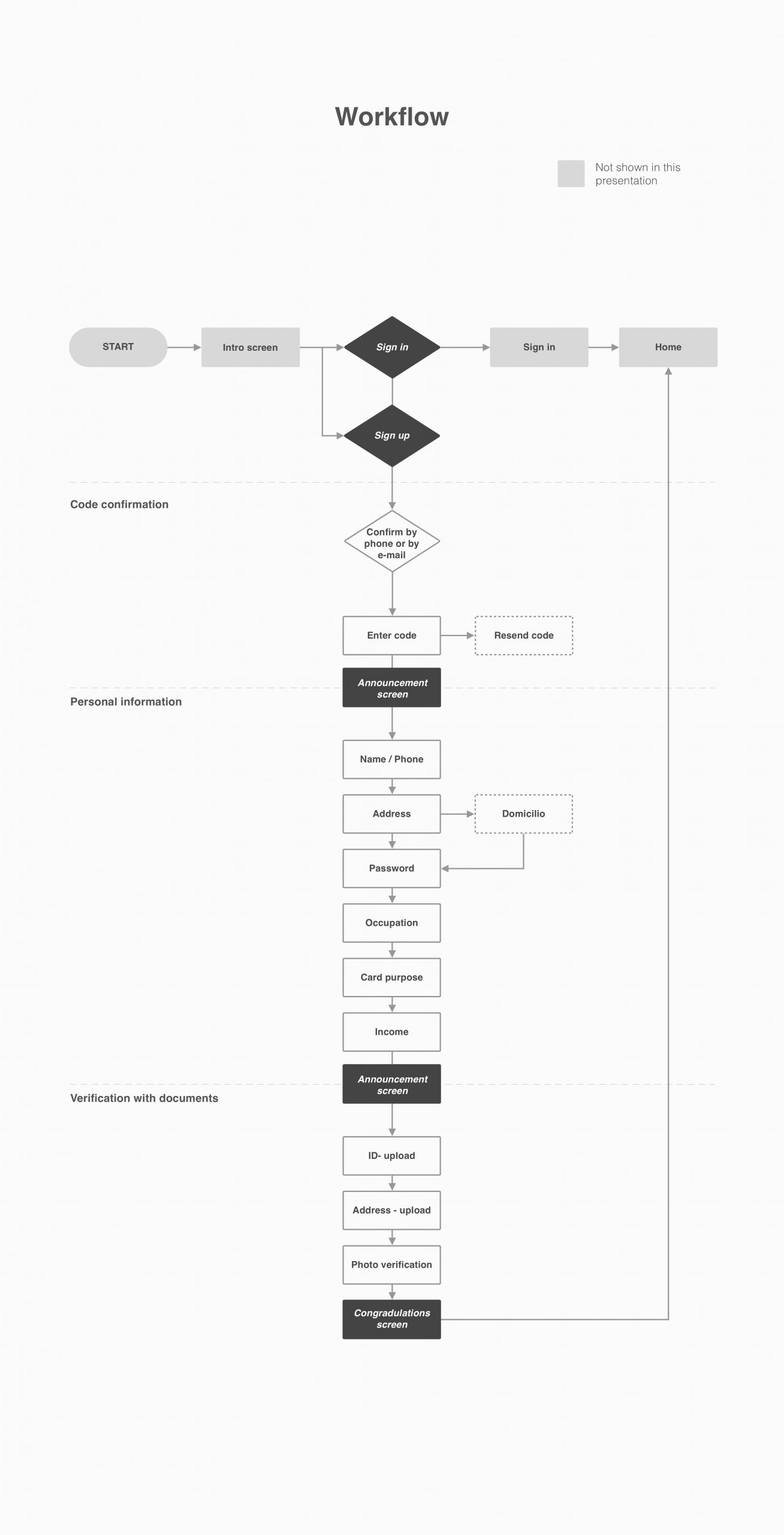
2. Stating the workflow
I made a blend of the client’s needs and insights from similar user workflows already existing (Revolut and N26).
Clear steps - I narrowed down information gathering into three groups. Hopefully, this would create a feeling of ease and simplicity for new users.
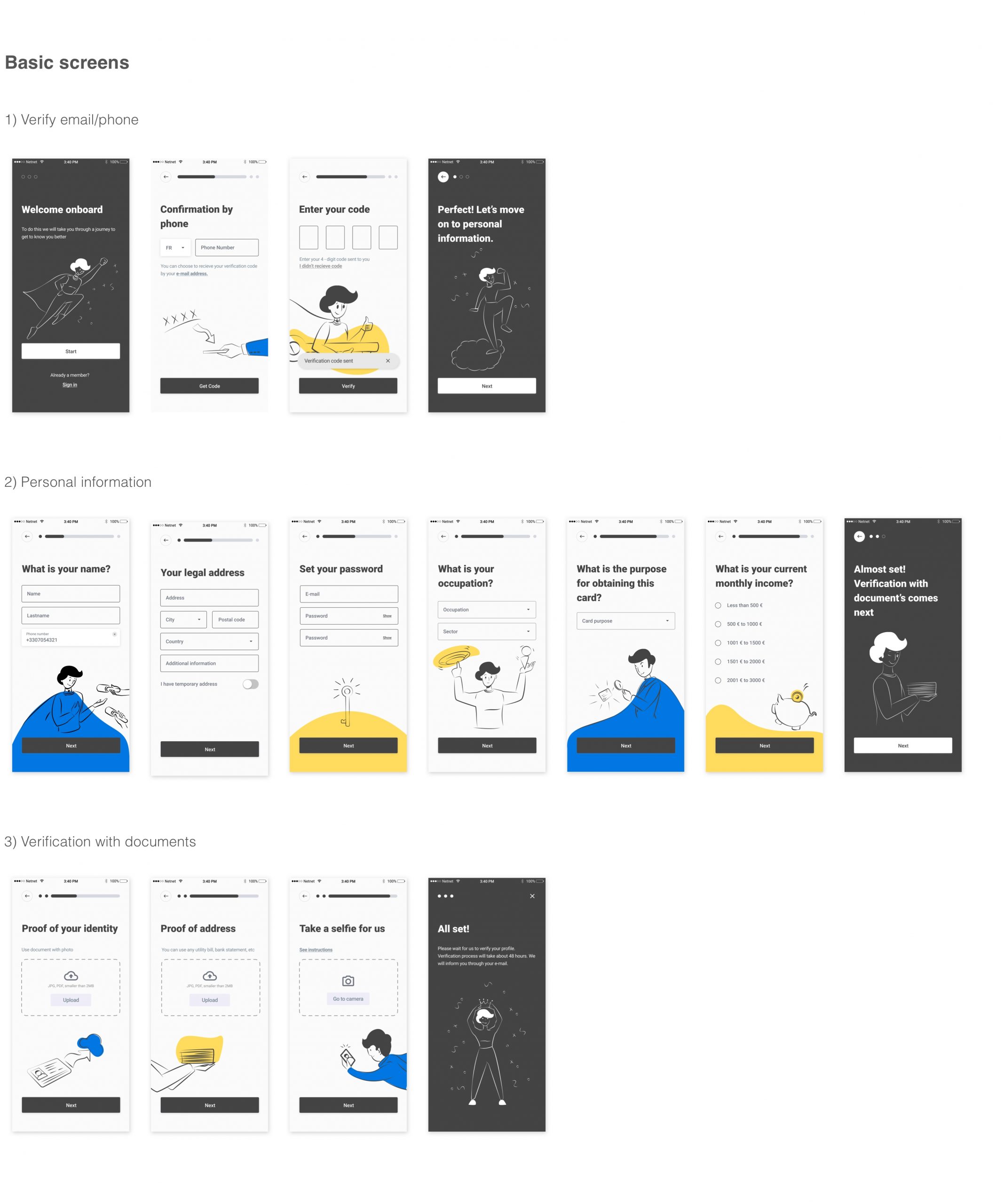
- Verification through phone / e-mail
- Personal Information
- Submission of documents
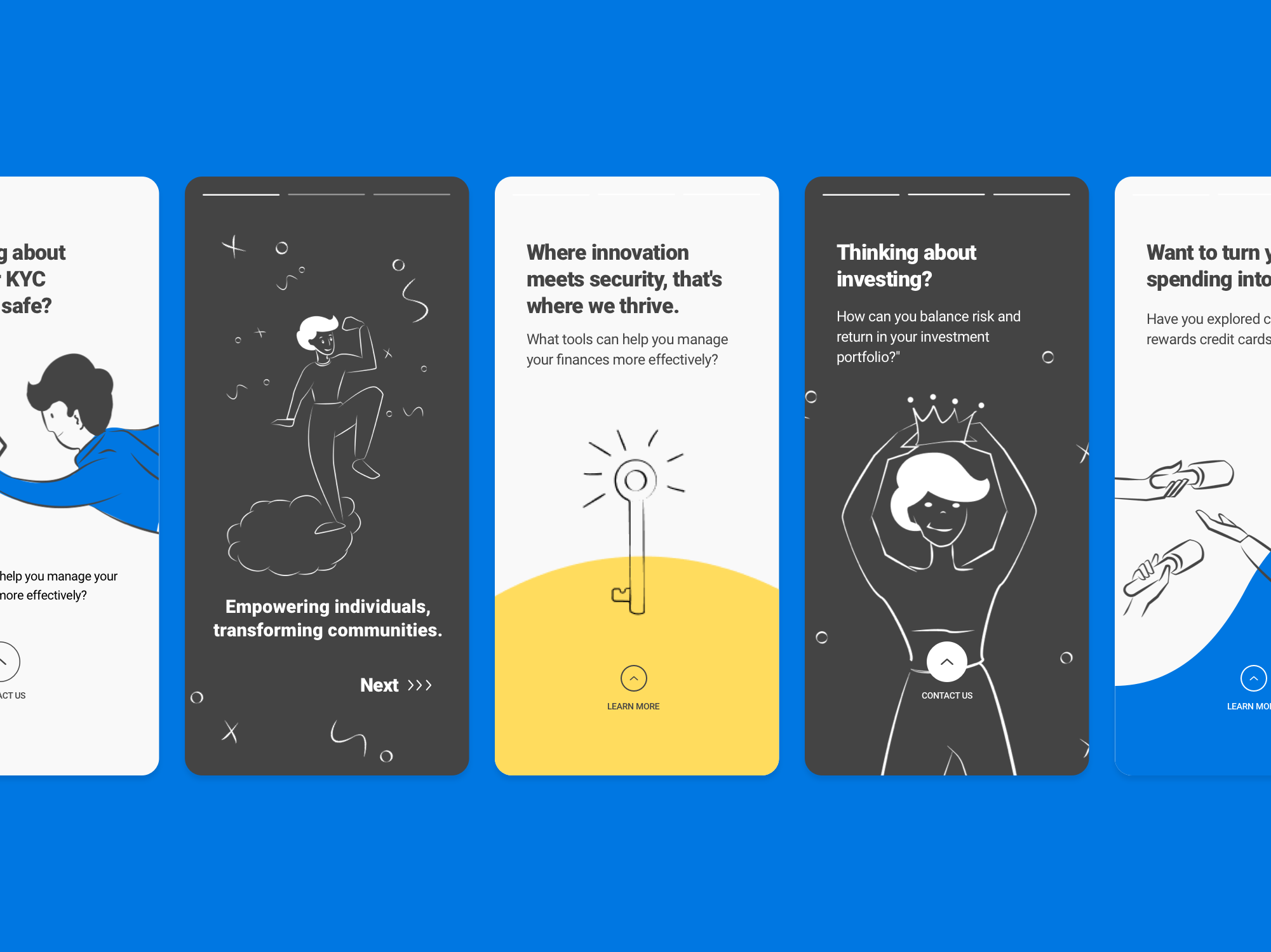
Voicing next step - I created screens ( Announcement screen) in-between the “form filling” screens. I wanted to point out the next step, which could make users feel closer to accomplishing their goal. Moreover, to give user praise for successfully finalizing one part.
.

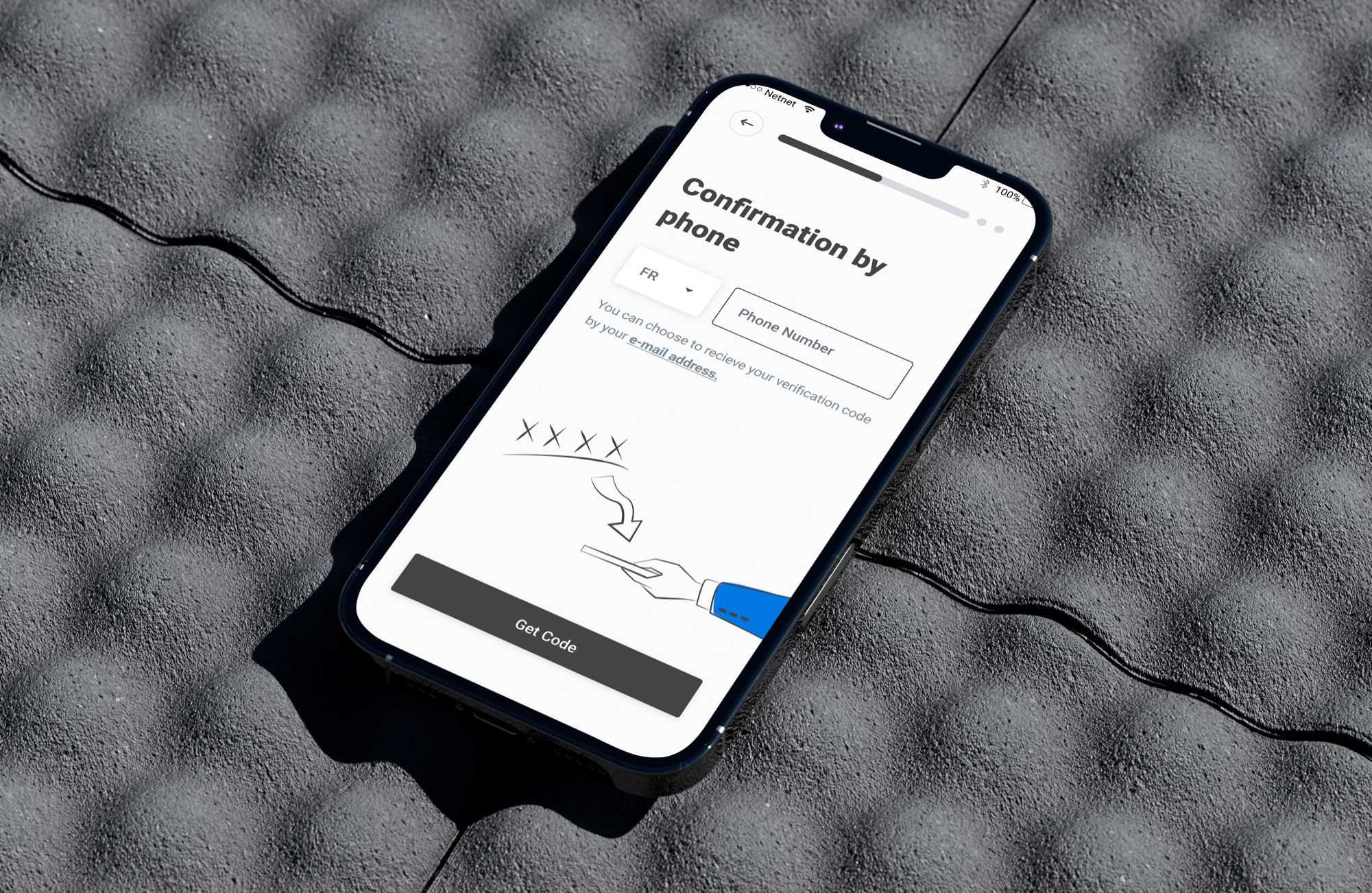
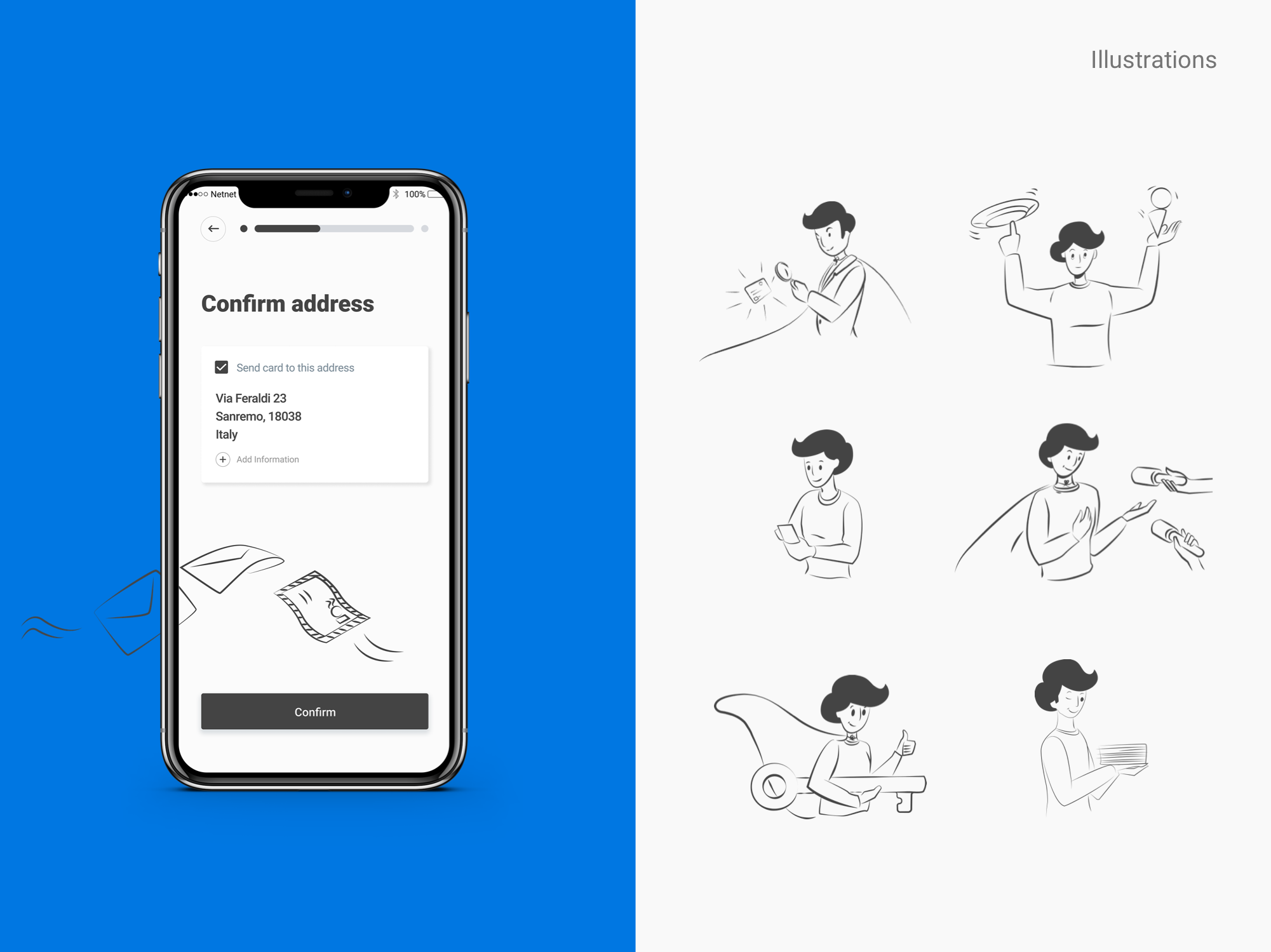
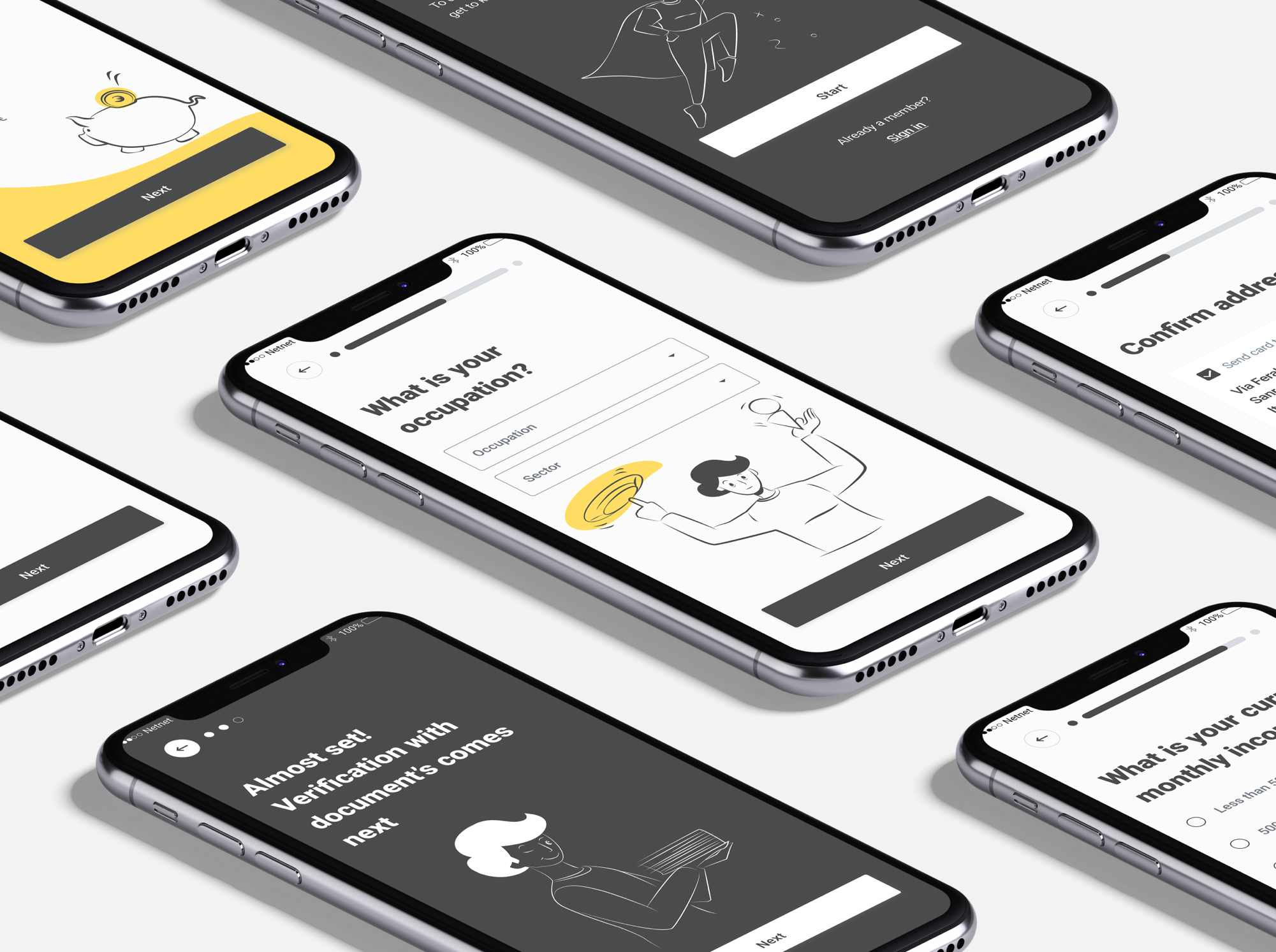
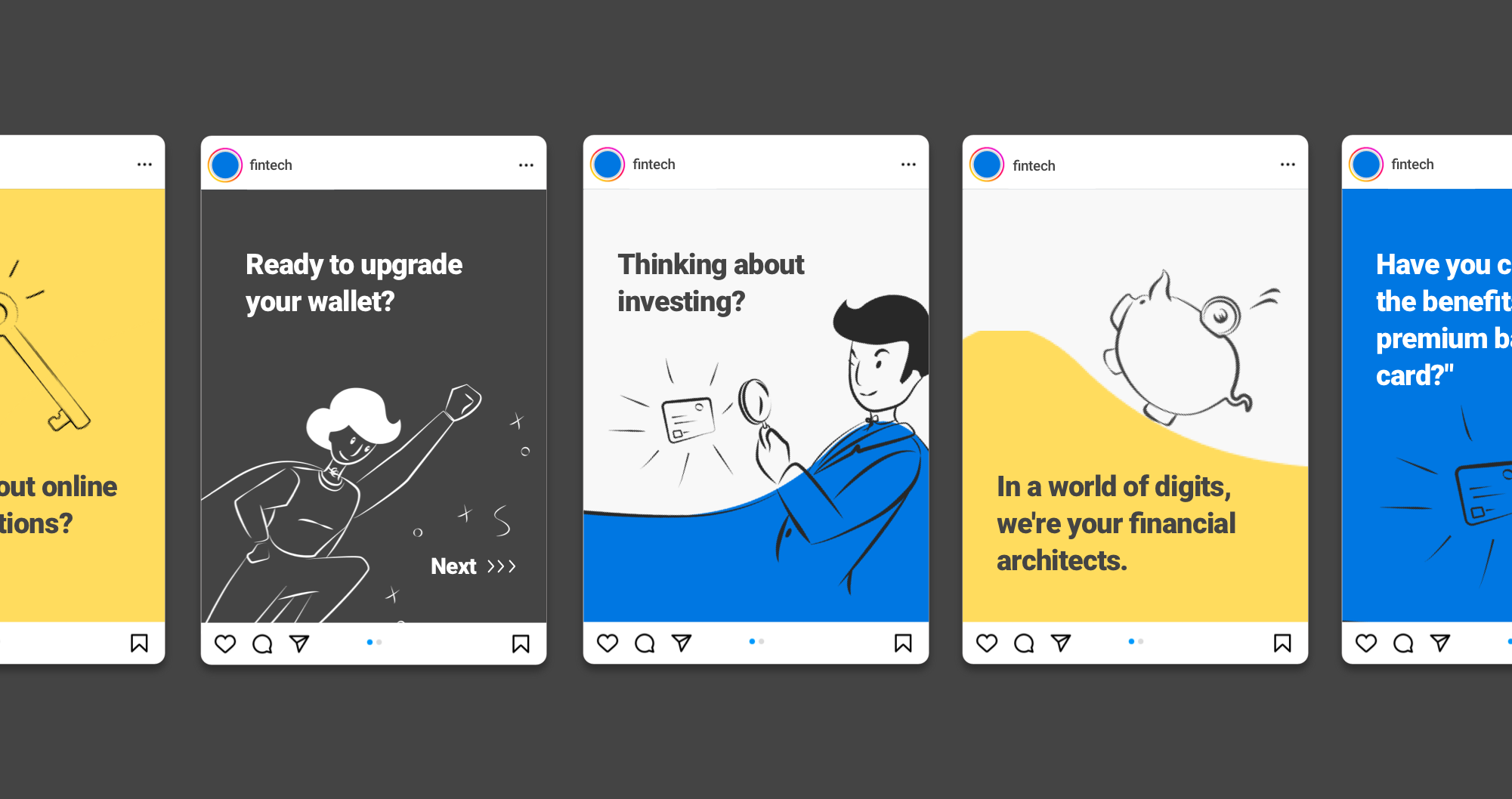
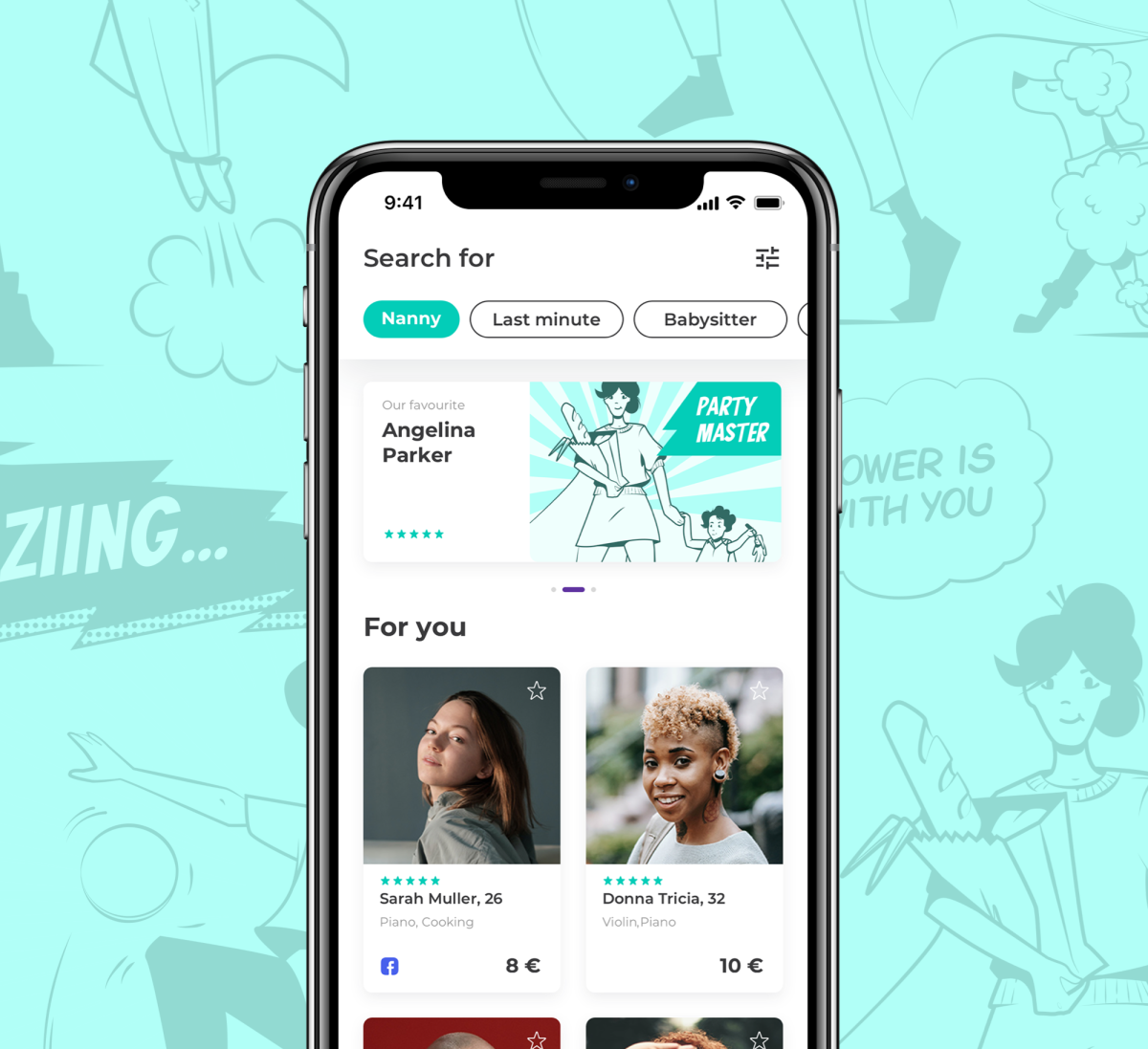
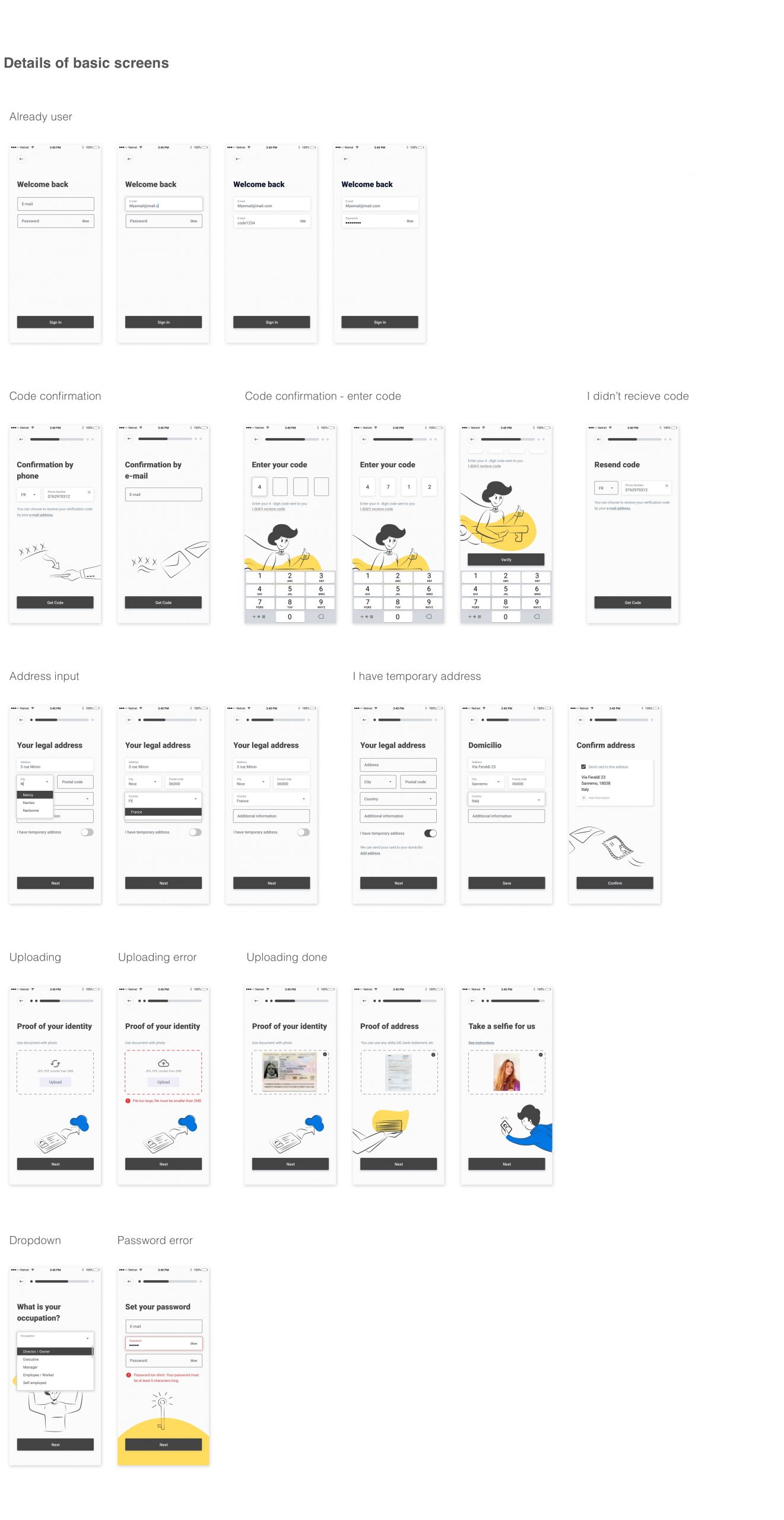
3. Producing screens
This app enters the market as a "new player" among established competitors. While the information requested and input process align with existing norms, differentiation hinges on the portrayal of its brand image.
Given the absence of a brand statement and guidelines (aside from color requirements—blue and yellow), I had the freedom to propose a mood for the app.
Trust is paramount in the financial industry, often achieved through thorough due diligence. However, overly formal presentations can alienate users. Hence, the designer's task is to balance standards with engagement. To achieve this, I aimed to infuse the onboarding process with a playful yet straightforward mood.
.


4. User testing
I conducted qualitative testing to identify pain points and factors that could lead users to drop off subscribing. Testing was performed using the prototype tool in Figma, involving two users: one experienced with online banking services and another unfamiliar with digital banking. The goal was to uncover insights into user experiences and behaviors, informing improvements to enhance user retention.
Positive feedback - They liked the playful side of the onboarding, and it was easy to understand the process.
Negative feedback - The language and some of the requested information had an inadequate and unfriendly tone.
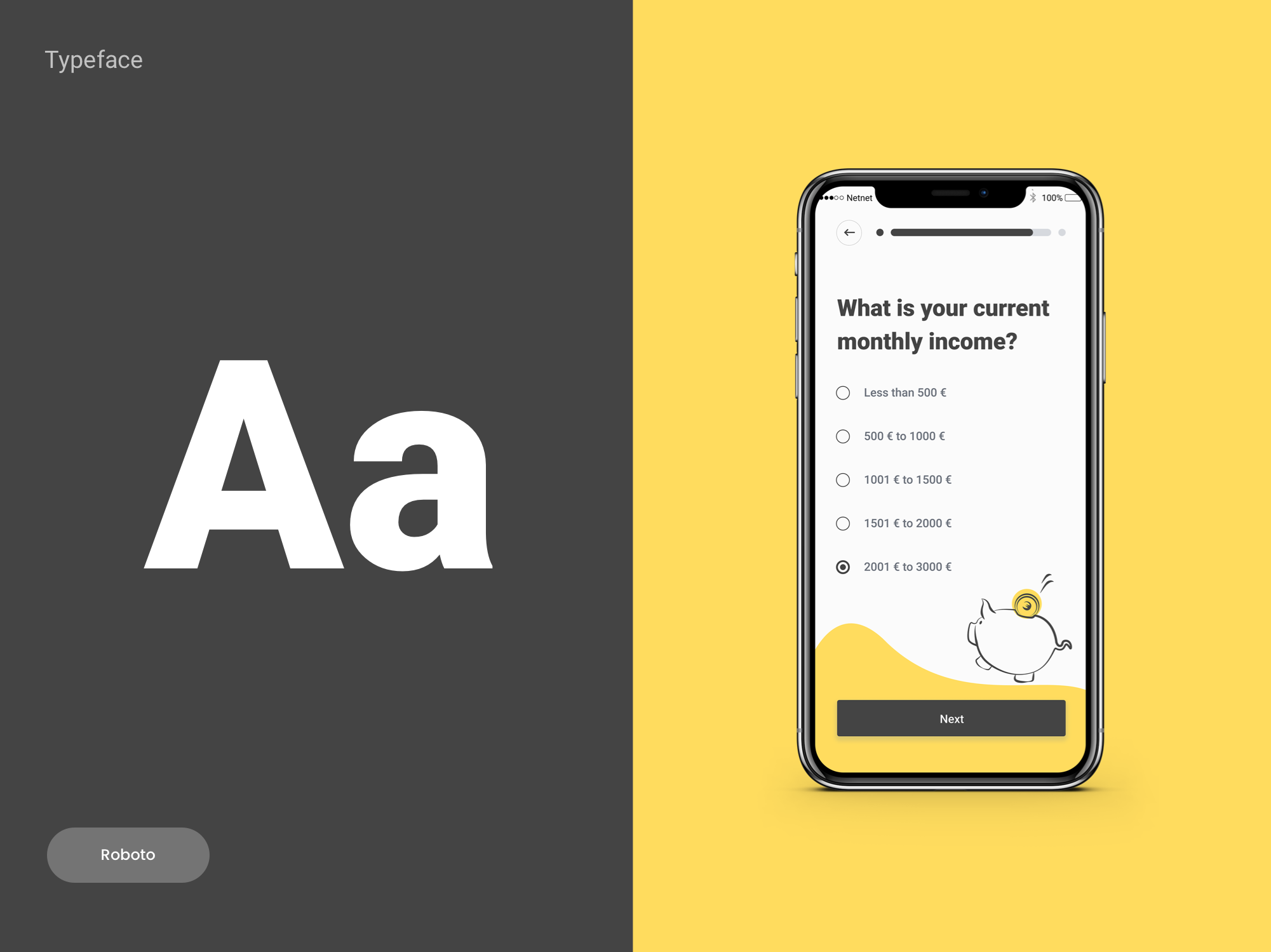
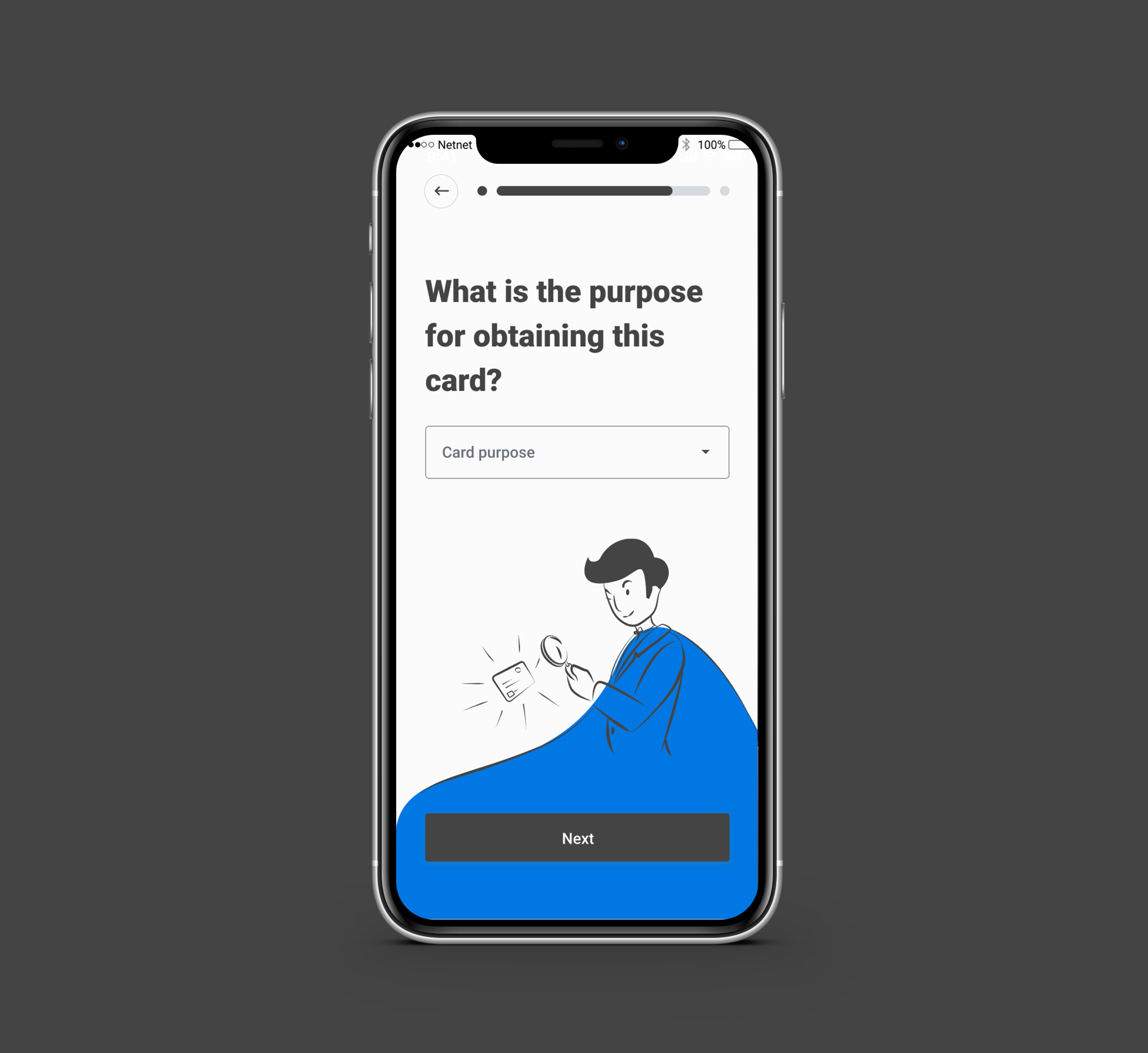
For example, in the section “personal information” questions like:
What is the purpose of obtaining this card?
What is your occupation?
What is your monthly income?
... were overly intrusive and unpleasant. It made users believe that the service they will get in the future may depend on their economic status.
Moreover, in the section, Verification with documents, the word “Proof” seemed like the app was questioning the honesty of users.
- Technical challenges such as uploading documents made users leave the app to go to phone documents and camera. Also, the button color depending on the button state was not clear enough.
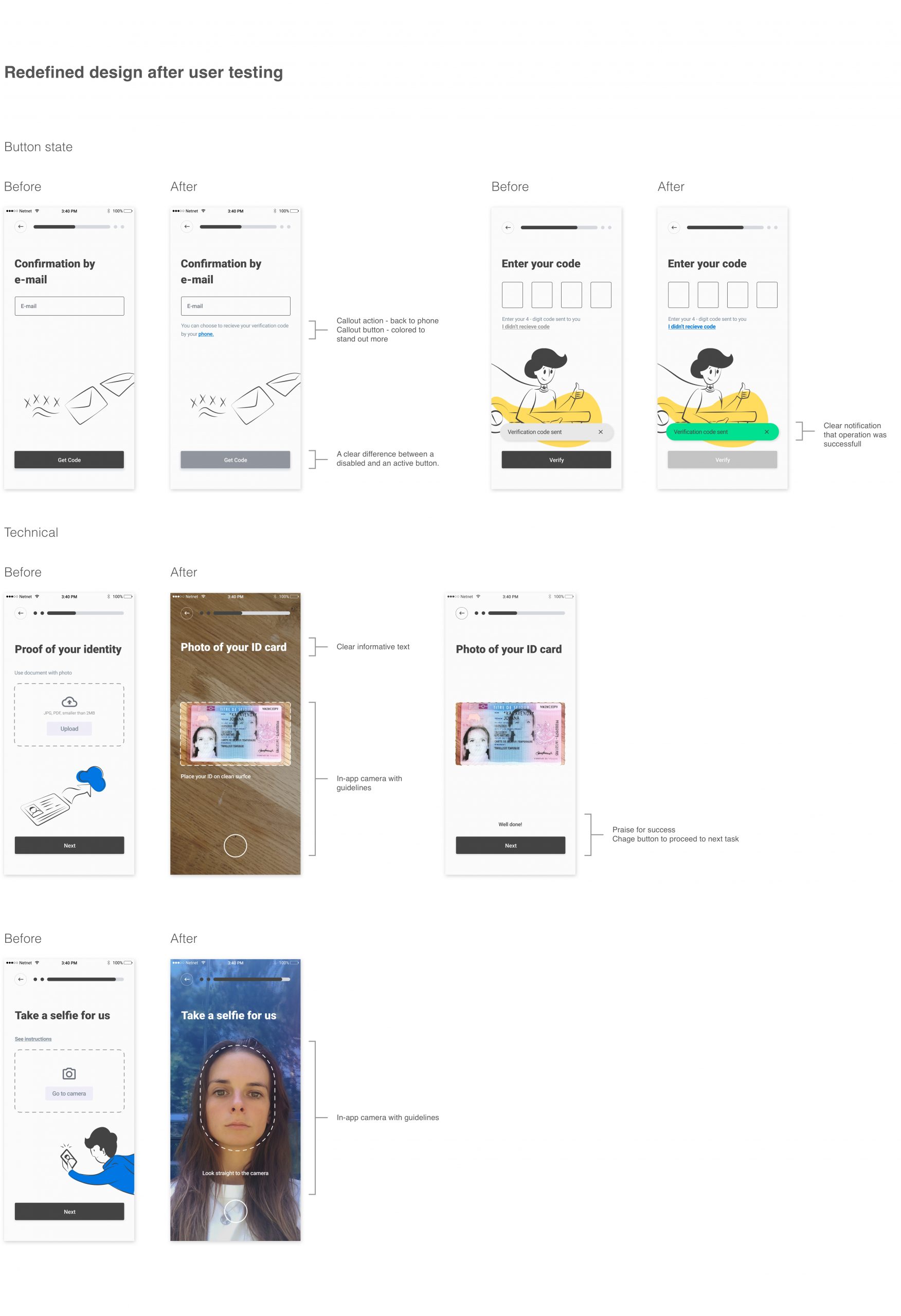
5. Re-defining after the user testing
The workflow undergoes two significant changes. Firstly, an option is added to skip onboarding and proceed directly to the app's home screen, encouraging users to explore the service before signing up. Secondly, "intrusive" questions are removed from the onboarding session, to be asked later when the user becomes a member.
Technical improvements are implemented to enhance user experience. Active buttons are distinguished by vibrant colors, contrasting with inactive ones. The callout button within the text transitions to blue, drawing attention. Notifications are highlighted in green for increased visibility.
I introduced in-app use of the camera to expedite document authentication, akin to "Revolut", streamlining the process.